Ảnh Bitmap là gì ? Phân biệt giữa ảnh bitmap và vector
Khái niệm bitmap và vector là gì ?
Ảnh bitmap là gì ?. Bitmap, theo khái niệm chuyên nghành của thiết kế đồ họa thì chúng là ảnh có dạng mảnh hóa (Rater Image). Có nghĩa là hình ảnh là dạng lưới của các điểm ảnh (pixel). Các pixel này sẽ được sắp xếp dạng lưới và có một giá trị màu cụ thể để ghép lại thành 1 hình ảnh hoàn chỉnh.
[caption id="attachment_1991" align="aligncenter" width="800"] Ảnh bitmap khi được phóng to trong photoshop[/caption]
Ảnh bitmap khi được phóng to trong photoshop[/caption]
Có thể nói, chúng là một ma trận 2 chiều giữa các điểm ảnh với nhau.
Ví dụ: khi đưa một hình ảnh bitmap vào photoshop và phóng to lên. Thì bạn sẽ thấy rằng càng phóng to hình ảnh càng bể ra nhiều thành các điểm ảnh nhỏ. Do đó, khi bạn làm trên hình ảnh đó chính là bạn đang làm trên các điểm ảnh này. Mốt chốt của xử lý hình ảnh bitmap là thế.
Ảnh Vector là một loại ảnh được định nghĩa bởi khái niệm trong toán học là Vector. Chúng được tạo ra bởi tập hợp các đường thẳng và đường cong lại với nhau. Để tạo được một hình ảnh vector hoàn chỉnh bạn phải có khái niệm rõ ràng về hình học và các dạng thuộc tính của các hình đó.
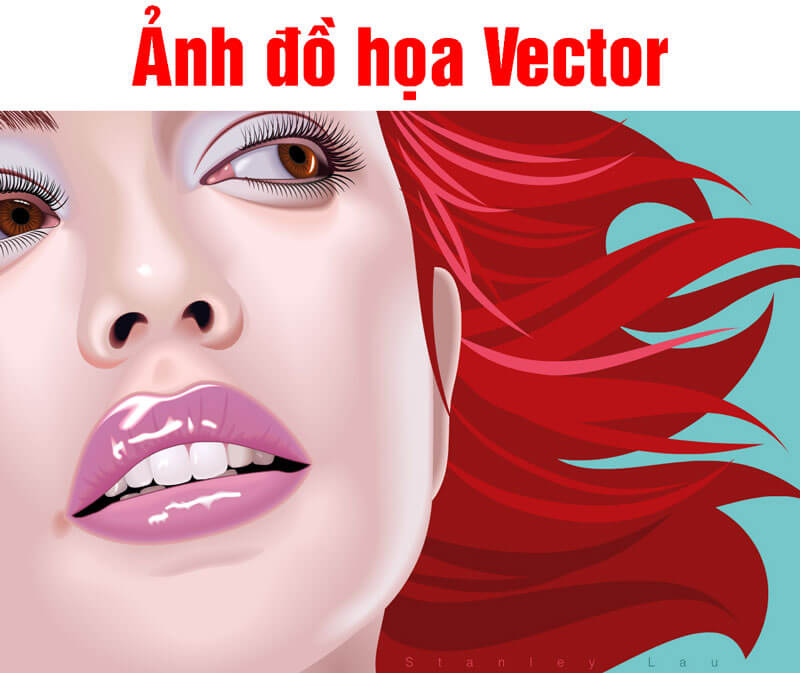
[caption id="attachment_1992" align="aligncenter" width="800"] Ảnh vector được thiết kế bằng AI[/caption]
Ảnh vector được thiết kế bằng AI[/caption]
Khi cần hiệu chỉnh hình ảnh vector, bạn chỉ cần hiệu chỉnh các vector đó sao cho đúng ý mình.
Ví dụ: một ngôi sao 5 cánh trong toán được được định nghĩa bởi 10 cạnh khác nhau. Vì thế, chúng ta sẽ vẽ 10 cạnh đó ra và tổng hợp lại để cho ra hình ngôi sao. Ta có thể dịch chuyển, tùy chỉnh kích thước của các cảnh để tạo ra sao mập hoặc sao ốm. Những cách làm trên không thay đổi được chất lượng của hình ảnh khi được xuất ra.
Phân biệt file vector và file ảnh bitmap là gì ?
Vì do tính chất và nội hàm của chúng khác nhau cho nên các định dạng file sẽ khác nhau.
File vector: thường được sử dụng trong các phần mềm thiết kế đồ họa. Thường được người vẽ lưu lại dưới định dạng file của chính nhà cung cấp. Khi lấy ra làm việc bạn có thể tùy chỉnh kích thước tùy ý hoặc có thể phóng to thu nhỏ theo ý thích. File thường chứa dung lượng nhẹ do chỉ chứa vector và màu sắc.
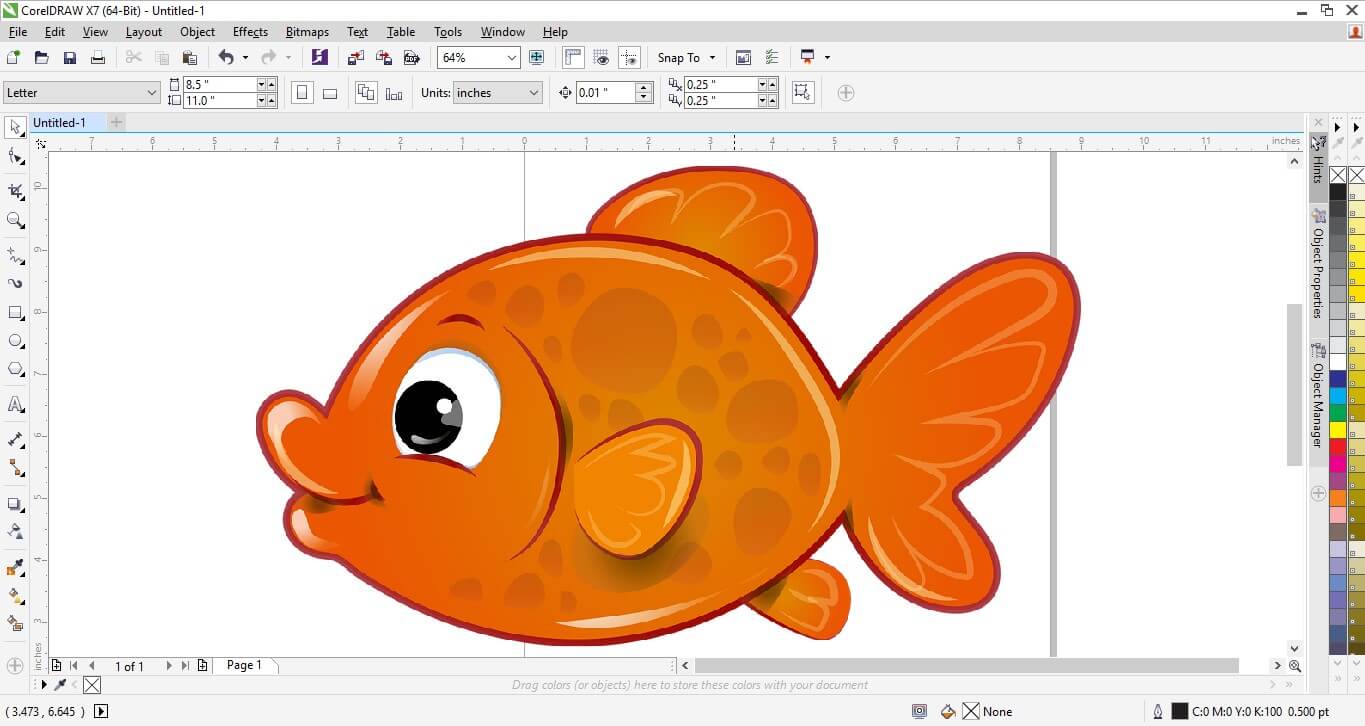
[caption id="attachment_1993" align="aligncenter" width="800"] File vẽ ảnh Vector con cá được thiết kế bằng Corel Draw[/caption]
File vẽ ảnh Vector con cá được thiết kế bằng Corel Draw[/caption]
Các định dạng file thường gặp của Vector là: .cdr (corel), .psd (photoshop), .ai (illustrator), .esp, .pdf. Thường là những phần mềm thiết kế đồ họa.
File đồ hoa bitmap: là file tập hợp được tạo bởi nhiều điểm ảnh gọi là pixel. Nếu mật độ pixel hiển thị trên một đơn vị diện tích càng nhiều thì hình ảnh xuất ra càng sắc nét. Vì vậy, khi quý khách hàng mua điện thoại mà có thông báo chỉ số màn hình bao nhiêu pixel là chỉ số điểm ảnh, hoặc mua máy ảnh chụp cũng có chỉ số Mega Pixel là ở điểm đó.
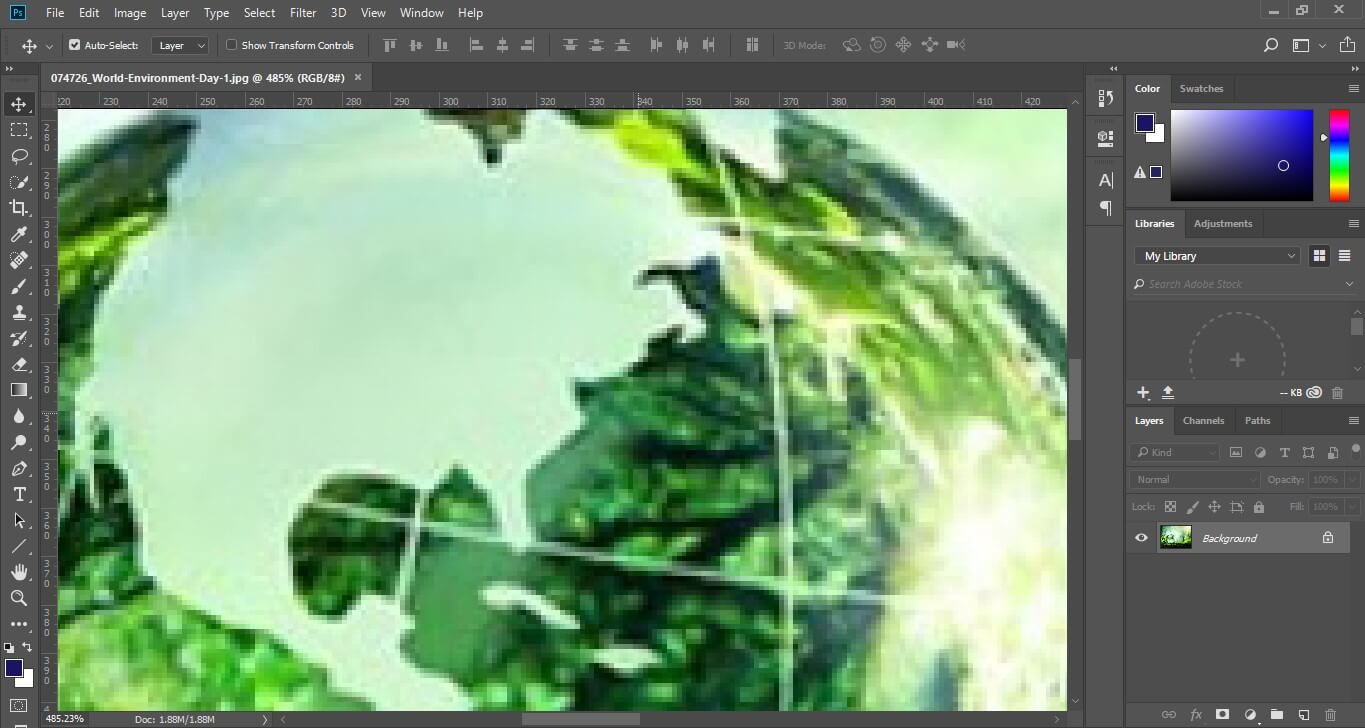
[caption id="attachment_1994" align="aligncenter" width="800"] File ảnh Bitmap được phóng to trong Photoshop[/caption]
File ảnh Bitmap được phóng to trong Photoshop[/caption]
Ảnh đồ họa bitmap thường là các loại ảnh đã được xuất ra và qua quá trình xử lý. Nếu ảnh bitmap quá nhỏ thì khi phóng to lên sẽ bị bể ảnh và không được đẹp lắm. Các định dạng mở rộng của ảnh bitmap là: .jpg, .jpeg, .tip, .gif.
Chúng tôi có một bài viết hướng dẫn chuyển từ ảnh bitmap sang vector. Bạn có thể xem qua để thực hiện
Xem thêm: cách in bản đồ google map
Độ phân giải hình ảnh là gì ?
Bây giờ chúng ta cùng đi đến một khái niệm khác. Khái niệm này rất hay xuất hiện trên các sản phẩm công nghệ ngày nay. Đó là độ phân giải của hình ảnh hay độ phân giải của màn hình. Độ phân giải đó chính là số lượng điểm ảnh được tính trên 1 đơn vị diện tích là inch. Đơn vị được dùng trong kỹ thuật là pixel per inch (hay còn gọi là ppi hoặc pixel/inch).
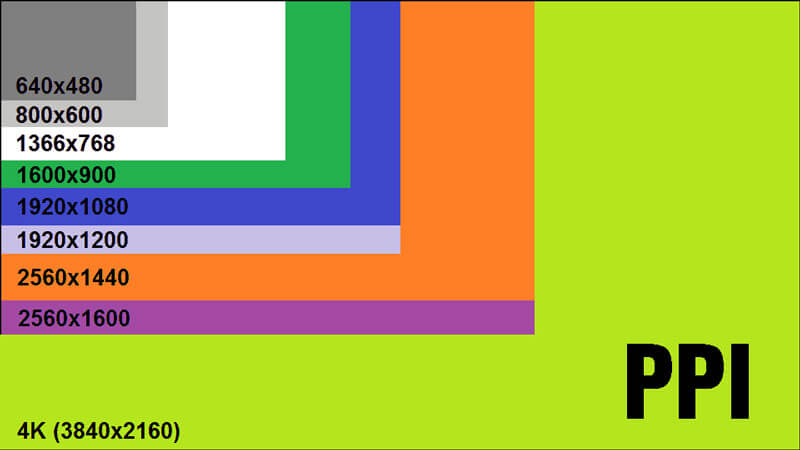
[caption id="attachment_1995" align="aligncenter" width="800"] Độ phân giải PPI của các màn hình hiện nay[/caption]
Độ phân giải PPI của các màn hình hiện nay[/caption]
Hình ảnh hiển thị trên các thiết bị công nghệ thường dùng là 72 ppi. Hình ảnh trên các file in ấn cần một độ nét cao hơn cho nên độ phân giải thường là 300 ppi.
Các công cụ để tạo ảnh vector và bitmap
Có rất nhiều công cụ thiết kế đồ họa có hỗ trợ về ảnh bitmap và ảnh vector. Bạn có thể tham khảo qua các phần mềm sau:
Tạo file vector: Adobe Illustrator , Corel Draw
Tải tại:
https://www.adobe.com/products/illustrator/free-trial-download.html
Xử lý file ảnh bitmap: Adobe Photoshop
Tải tại:
https://www.adobe.com/products/photoshop/free-trial-download.html
So sánh ảnh bitmap và ảnh vector
Ảnh in ấn vector
Ưu điểm: Khi bạn thay đổi kích thước của các vector, chúng sẽ tự động cập nhật lại số lượng và vị trí của các điểm trong đó. Các màu được tô lên sẽ không bị bế ra hay mất mát gì. Do đó, nếu đặt file in ấn, thì bạn nên lưu lại 1 file thiết kế vector có thể chỉnh sửa sau này. Khi lưu ảnh vector, dù cho bạn có xuất ra với kích thước nào thì sẽ không bị nhòe.
[caption id="attachment_1996" align="aligncenter" width="800"] ảnh Vector thường dùng trong in ấn[/caption]
ảnh Vector thường dùng trong in ấn[/caption]
Nhược điểm: Xử lý màu không được tốt lắm. Các đường nét trên file được tạo ra từ 1 màu duy nhất. Bạn không thể thấy các điểm ảnh được thấy trên hình ảnh cho nên không thể xử lý tốt nhất.
Ảnh in ấn bitmap
Ưu điểm
Có thể chỉnh sửa trên nhiều phần mềm đồ họa khác nhau. Có thể chuyển qua lại giữa các phần mềm mà không sợ bị giảm chất lượng.
Nếu chỉnh sửa chuyên sâu thì ảnh tốt hơn ảnh vector, có nhiều hiệu ứng và kỹ thuật đáp ứng hơn. Giúp bạn linh hoạt hơn khi tạo ra nhiều hiệu ứng in ấn khác nhau.
[caption id="attachment_1998" align="aligncenter" width="800"] Những tấm ảnh đời thường đều là ảnh bitmap[/caption]
Những tấm ảnh đời thường đều là ảnh bitmap[/caption]
Chất lượng in ấn có đẹp hay không phù thuộc vào thiết bị chụp và kỹ thuật của người đồ họa.
Nhược điểm
Cấu trúc ảnh bitmap sẽ bị thay đổi khi bạn phóng to hoặc thu nhỏ hình ảnh. Số lượng điểm ảnh sẽ tăng lên hoặc giảm đi theo tỷ lệ bạn làm ra. Nếu tăng tỷ lệ quá thì sẽ dẫn đến trường hợp bị bể ảnh, gây ra thẩm mỹ không tốt cho người xem.
Độ phân giải của chúng có giới hạn, thường bị răng cưa nếu phóng ảnh ra lớn. Các file bitmap đẹp sẽ được gửi in nều đạt đủ tiêu chuẩn chất lượng về độ phân giải. Còn nếu không đạt thì sẽ có hình răng cưa rất xấu.
Lời kết
Sau khi so sánh 2 loại ảnh này với nhau thì quý khách hàng đã nắm bắt được những ưu nhược điểm nhất định của chúng. Hy vọng bài viết này sẽ tăng thêm nhiều kiến thức cho bạn trong lĩnh vực đồ họa và in ấn.
Chân thành cảm ơn bạn đọc !.
Source web: Ảnh Bitmap là gì ? Phân biệt giữa ảnh bitmap và vector
from In ấn Sắc Kim - Feed https://ift.tt/2BcAjYP
via IFTTT
Nhận xét
Đăng nhận xét